Adobe 62000112DM - Acrobat 3D - PC User manual
Other Adobe Software manuals

Adobe
Adobe 65048332 User manual

Adobe
Adobe 38040165 - Visual Communicator - PC User manual

Adobe
Adobe 65009626 - Soundbooth CS4 - PC Guide

Adobe
Adobe AUDITION 1.5 User manual

Adobe
Adobe 22020738 User manual

Adobe
Adobe ACROBAT COM User manual

Adobe
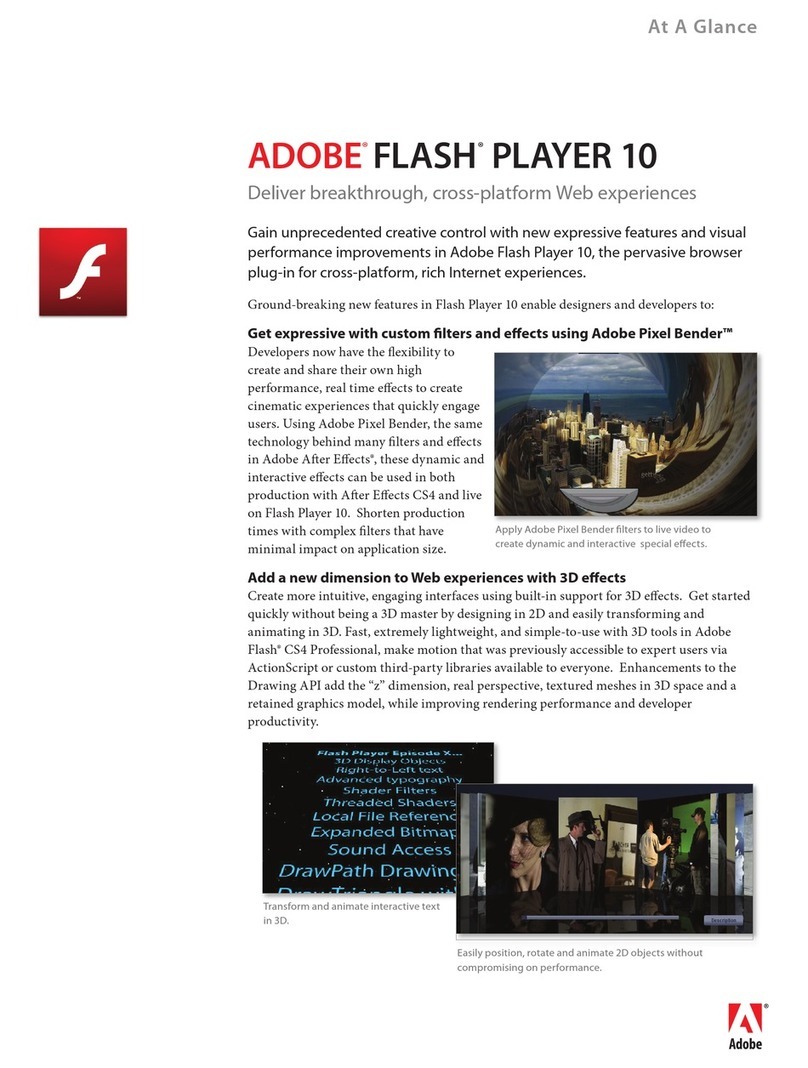
Adobe FLASH PLAYER 10 - AT A GLANCE User manual

Adobe
Adobe FRAMEMAKER 10 User manual

Adobe
Adobe ENCORE DVD User manual

Adobe
Adobe 62000112DM - Acrobat 3D - PC User manual

Adobe
Adobe 29500007 - Creative Suite 3 Design Premium User manual

Adobe
Adobe AFTER EFFECTS CS3 User manual

Adobe
Adobe 65024872 - InDesign CS4 - Mac User manual

Adobe
Adobe 22011292 - Audition - PC User manual

Adobe
Adobe 29400084 - Photoshop CS3 Extended User manual

Adobe
Adobe ILLUSTRATOR CS2 User manual

Adobe
Adobe 65029902 - Robohelp Server - PC User manual

Adobe
Adobe FLEX 2-TESTING FLEX APPLICATIONS WITH MERCURY QUICKTEST... User manual

Adobe
Adobe PREMIERE 5 User manual

Adobe
Adobe FRAMEMAKER 7 User manual